HTML知识汇总
目录:
1. HTML基本语法 2. HTML表格 3. HTML表单 4. HTML5参考:
- 慕课网
HTML
HTML基本语法
HTML特点
- HTML不需要编译,直接由浏览器执行
- HTML文件是一个文本文件
- HTML文件必须使用html货htm为文件名后缀
- HTML大小写不敏感,HTML与html一样
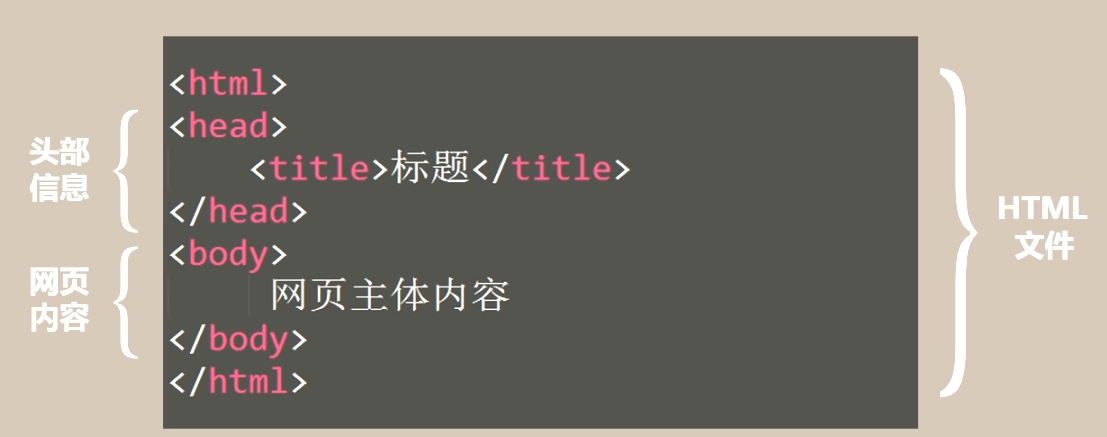
HTML基本结构

- 头部信息不显示,网页内容即为所有网页可见内容
<hr/>是一条横线- 注释是
<!-- xxx -->
文章段落
DOCTYPE文档类型声明
<!DOCTYPE>声明必须放在HTML文档第一行<!DOCTYPE>声明不是HTML标签
<!DOCTYPE html>
<html>
<head>
<!-- 网页头部内容 -->
<title>标题</title>
</head>
<body>
<!-- 网页主体内容 -->
</body>
</html>网页编码设置
问题
当网页显示出现乱码时
解决
在
<head>标签中添加<meta http-equiv="Content" contect="text/html;charset=utf-8"/>国内常用gb2312(简体中文)和utf-8(简体、繁体、韩文等)
文字和段落标签
标题标签
<h1></h1>~<h6></h6>段落标签
<p></p>在
<p>标签中输入空格‘ ’是没有作用的,需要输入 代码来代替空格,一个 即为一个空格<p></p>标签可以保留在编辑器中的所有格式,所见即所得。
align对齐属性值:- left: 左对齐内容
- right: 右对齐内容
- center:居中对齐内容
- justify:对行进行伸展,这样每行都可以有相等的长度
换行标签
<br/>水平线
<hr/>属性如下:
属性 描述 width 设置水平线官渡,可以是像素或百分比 color 设置水平线颜色 align 设置水平线局长对齐 noshade 设置水平线无阴影 width中如果是百分比,代表占父容器宽度的百分比
文字相关
文字斜体
<i></i>、<em></em>加粗
<b></b>、<strong></strong>下标
<sub>上标
<sup>下划线
<ins>删除线
<del>
特殊符号
属性 显示结果 描述 <<小于号或显示标记 >>大于号或显示标记 ®:®️ 已注册 ©©️ 搬迁 ™™️ 商标 Space 不断行的空白
列表标签
无序列表

语法
<ul> <li>列表项</li> <li>列表项</li> .... </ul>type属性值
值 描述 disc 圆点 square 正方形 circle 空心圆
有序列表

语法
<ol> <li>列表项</li> <li>列表项</li> .... </ol>type属性值
值 描述 1 数字1,2 a 小写字母a,b A 大写字母A,B i 小写罗马数字 I 大写罗马数字
定义列表
<dl>
<dt>定义列表项</dt>
<dd>列表项描述</dd>
<dd>列表项描述</dd>
<dt>定义列表项</dt>
<dd>列表项描述</dd>
<dd>列表项描述</dd>
....
</dl>在实际开发中,ul和ol标签中前面的标号会用图片替代掉
HTML+CSS+JS的关系是:结构+表现+行为
图像和超链接
图像标签
语法
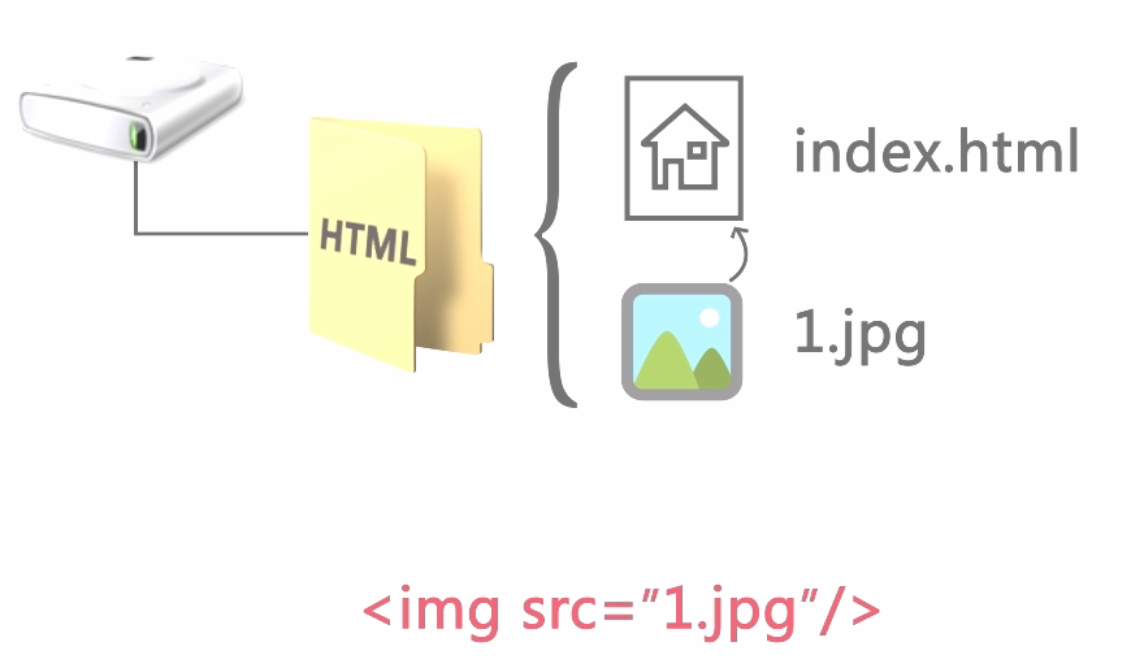
<img src=" " alt="" .. />属性
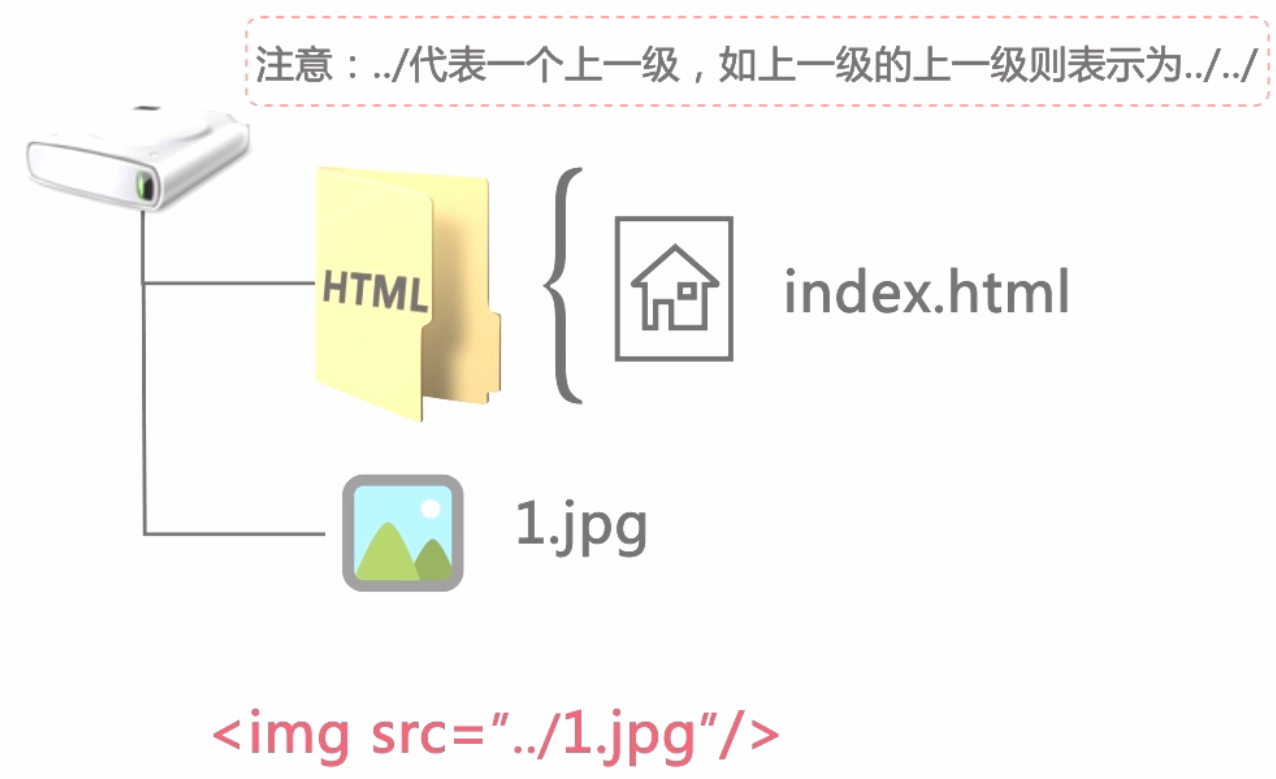
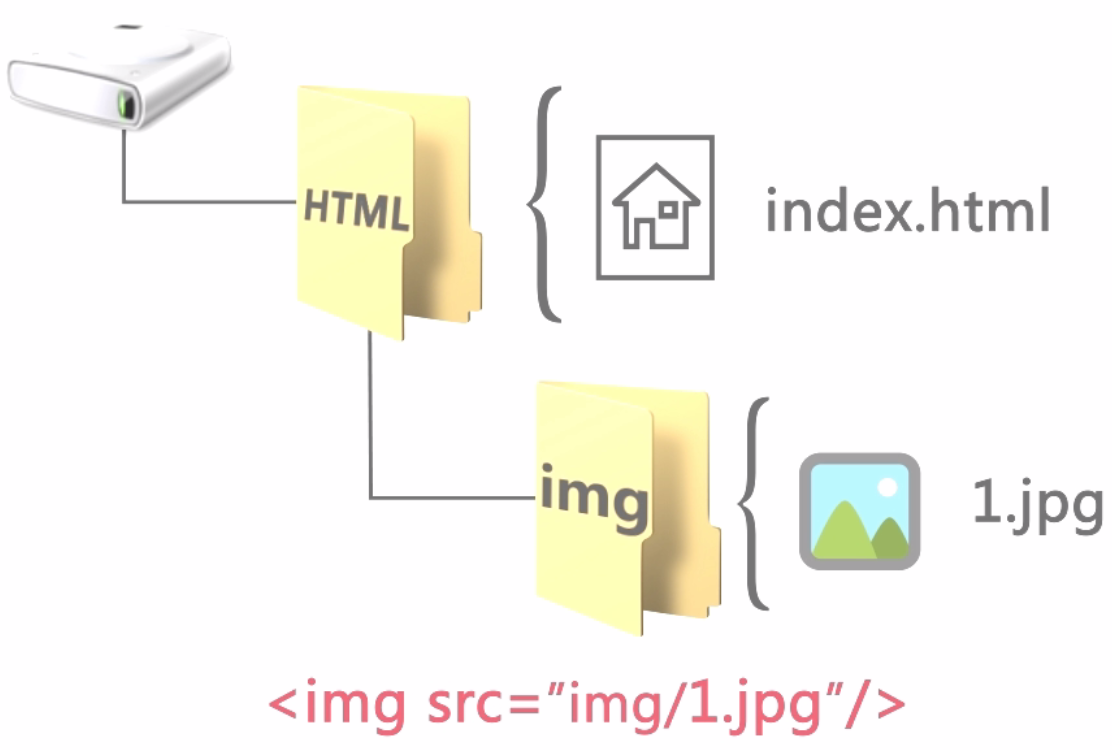
属性 值 描述 src(必须) URL 显示图像URL alt 文字 图像加载失败时候的代替文本 height 数值和百分比 图像的高 width 数值和百分比 图像的宽 特别注意src中的URL路径,可以是绝对路径(从盘符开始写),也可以是相对路径(相对当前网页的路径,如下图)



alt的应用场景
当由于:
- 网速太慢
- src属性中的错误
- 浏览器禁用图像
用户无法查看图像,alt属性可以代替图像显示在浏览器中的内容
超链接标签
语法
<a href=" ">内容</a>属性
属性 描述 href 链接地址,可以是内部链接或外部链接 target 链接的目标窗口 _self _blank _top _parent title 链接提示文字 name 链接命名
锚
定义锚(同一页面)
<a href="#锚名1">目录1</a> <a href="#锚名2">目录2</a> <a href="...." name="锚名1">内容</a> ..... <a href="...." name="锚名2">内容</a>定义锚(不同页面)
网页1: <a href="网页名称#锚名">...</a> 网页2: <a name="锚名">...</a>
电子邮件链接
<a href="mailto:邮件地址">...</a>文件下载
<a href="下载文件的地址:">...</a>HTML表格
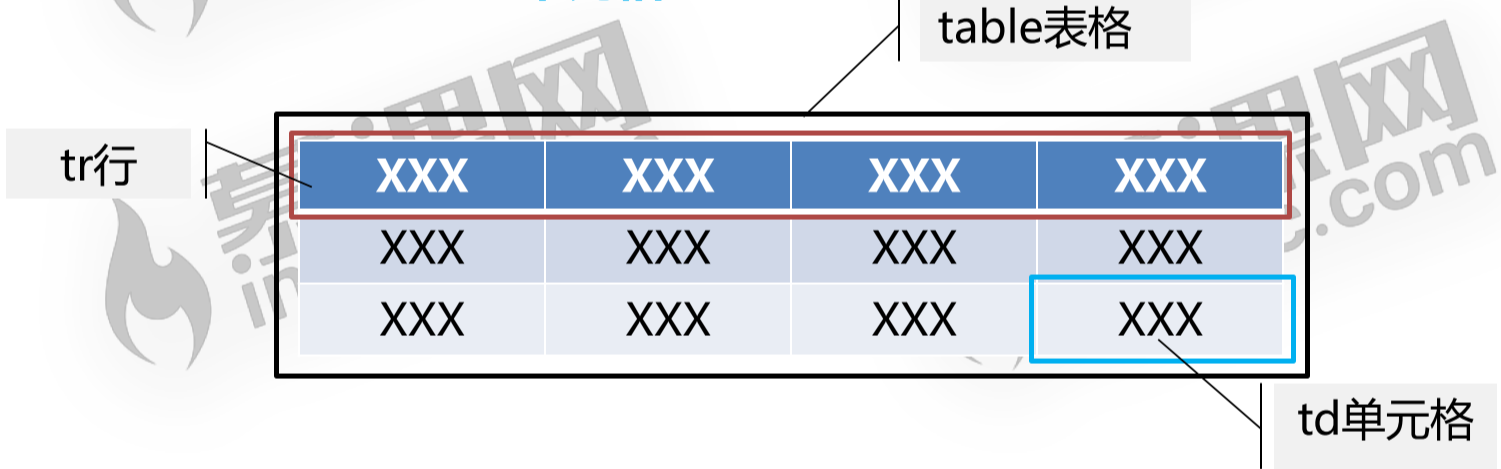
基本语法与结构
<table> <!-- 表格开始 -->
<tr> <!-- tr 行标签 -->
<td> ... </td> <!-- td 单元格 -->
...
</tr>
<tr>
<td> ... </td>
...
</tr>
</table>
带表头的表格
<table>
<tr>
<th>...</th> <!-- 表格头,内容居中,加粗显示 -->
...
</tr>
<tr>
<td> ... </td>
...
</tr>
</table>
带标题的表格
<table>
<caption>...</caption> <!-- 表格标题,居中显示-->
<tr>
<th>...</th> <!-- 表格头,内容居中,加粗显示 -->
...
</tr>
<tr>
<td> ... </td>
...
</tr>
</table>
带结构的表格
为了加速浏览器对长表格的加载,将表格划分为三部分:表头、主体、脚注
thread:表格的头(放标题之类的内容)
tbody:表格的主体(放数据本体)
tfoot:表格的脚(放表格的脚注)
上面的三个标签不会影响表格的布局,但是会使得表格按照上面的三个块,分块加载。
<table>
<caption>...</caption>
<thread>
<tr>
<th>表头</th>
</tr>
</thread>
<tbody>
<tr>
<td>主体</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>脚注</td>
</tr>
</tfoot>
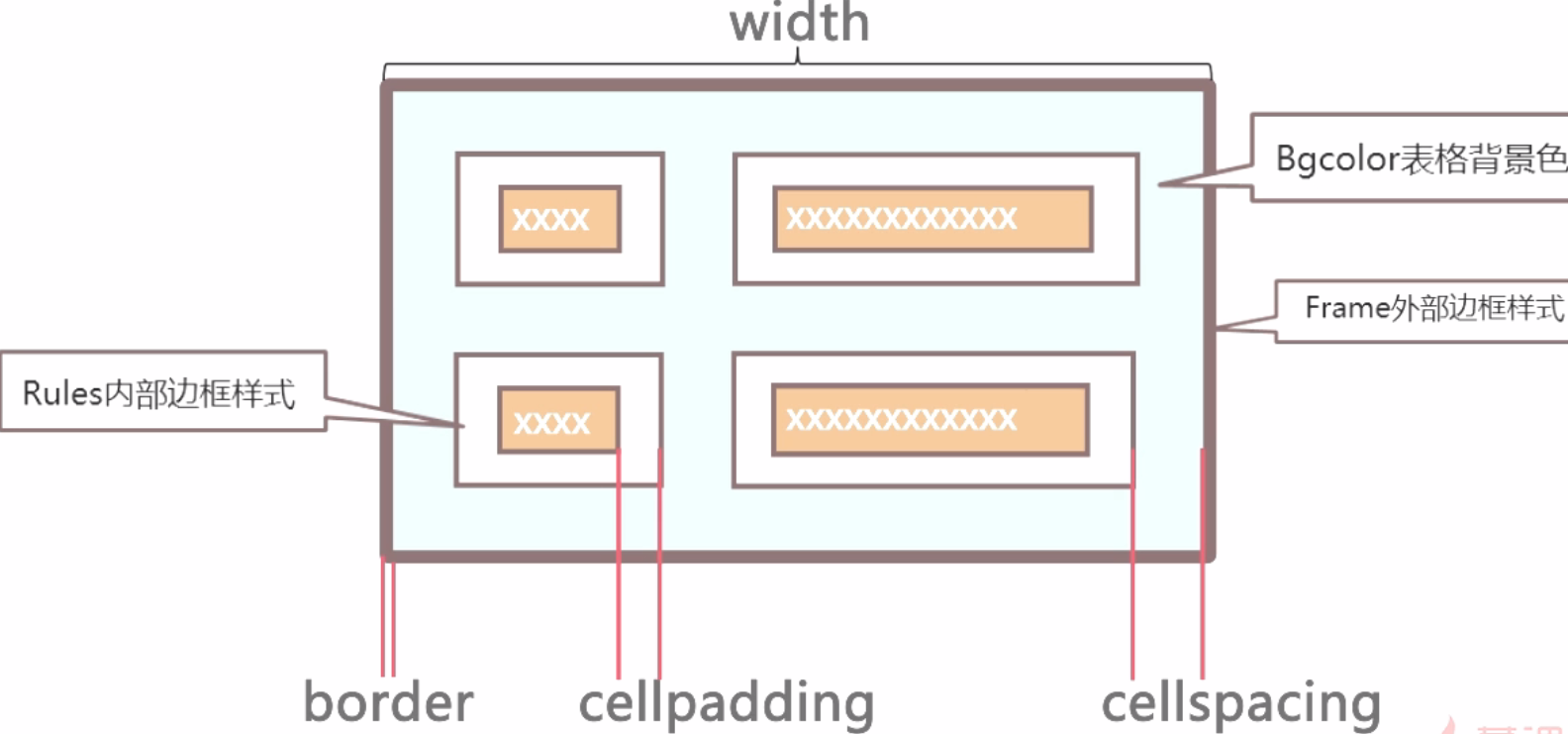
</table>表格属性
<table>表格属性
| 属性 | 值 | 描述 |
|---|---|---|
| width | Pixels、% | 规定表格的宽度 |
| align | left、center、right | 表格相对周围元素的对齐方式 |
| border | pixels | 规定表格边框的宽度 |
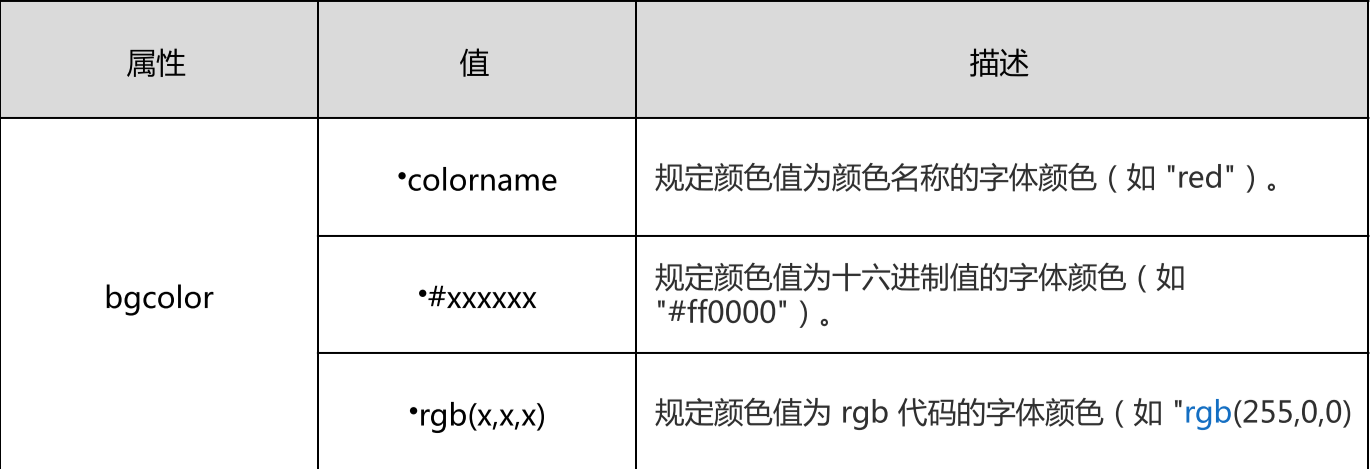
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 表格背景颜色 |
| cellpadding | Pixels、% | 单元边沿与其内容之间的空白 |
| cellspacing | Pixels、% | 单元格之间的空白 |
| frame | 属性值 | 规定外侧边框的哪个部分是可见的 |
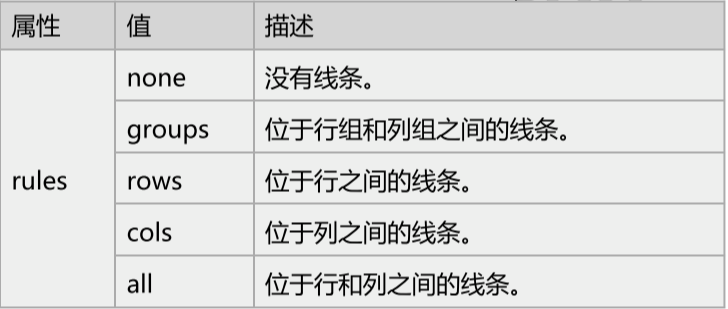
| rules | 属性值 | 规定内侧边框的哪个部分是可见的 |

- frame的属性

- rules的属性

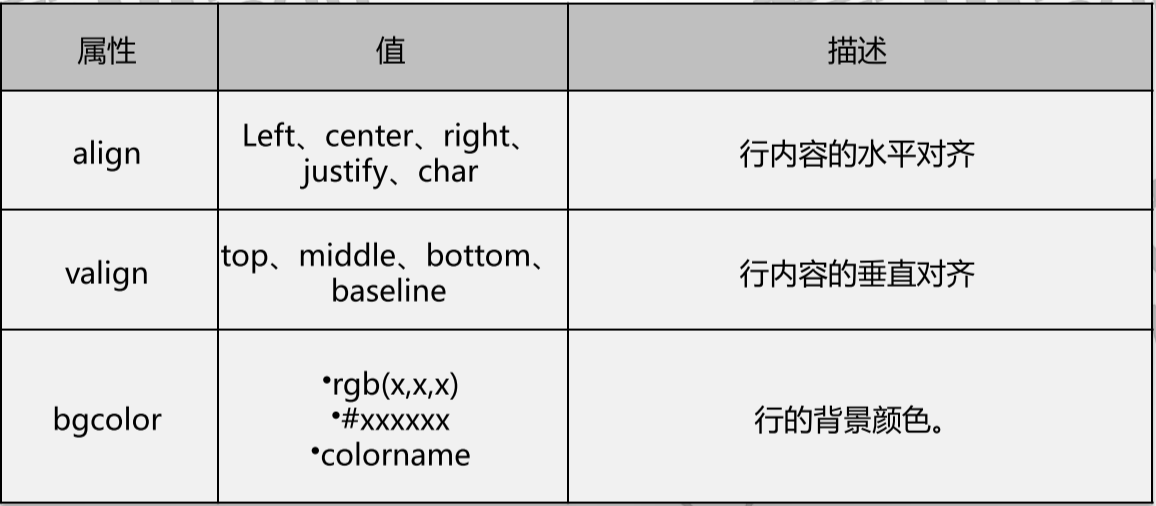
<tr>标签属性


<td>和<th>标签属性

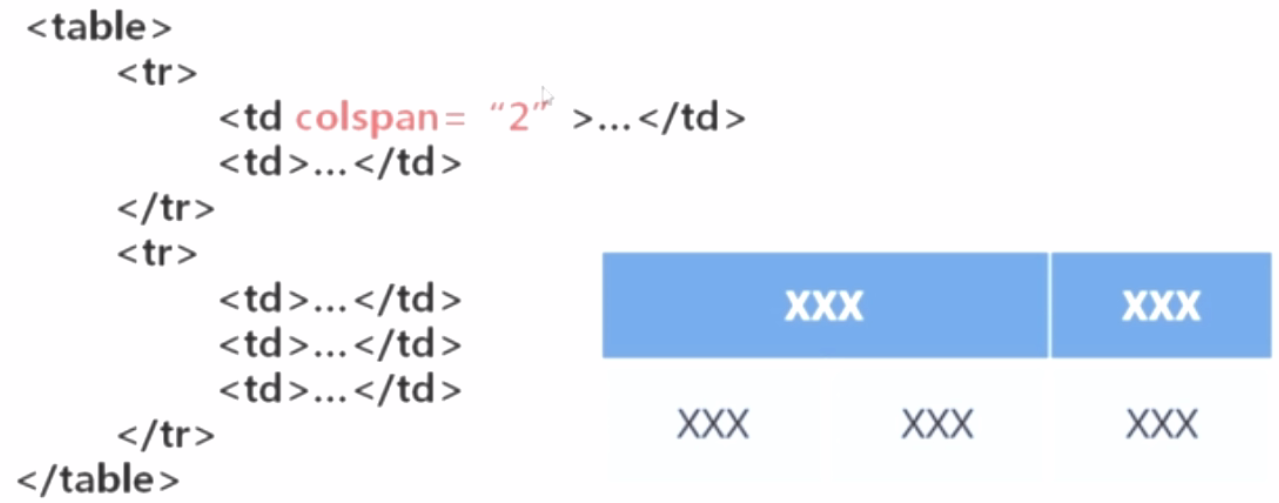
- 跨列属性colspan

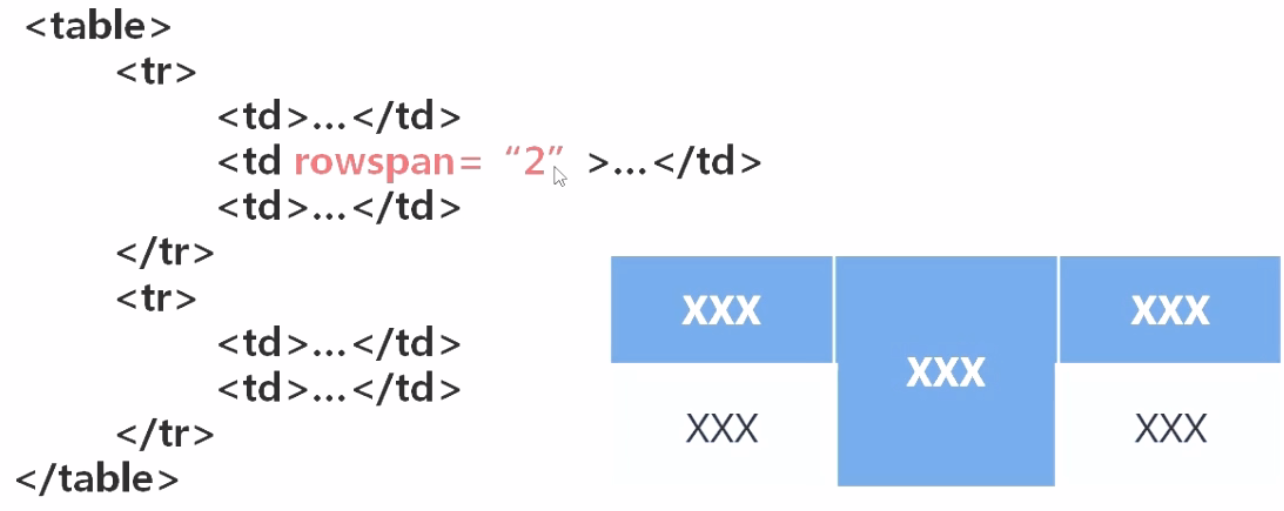
- 跨行属性rowspan

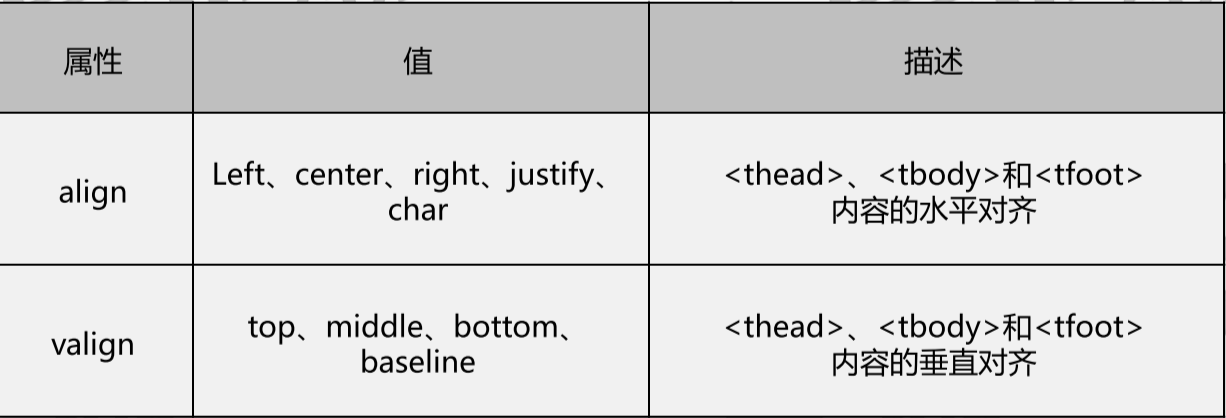
<thead>、<tbody>和<tfoot>标签属性

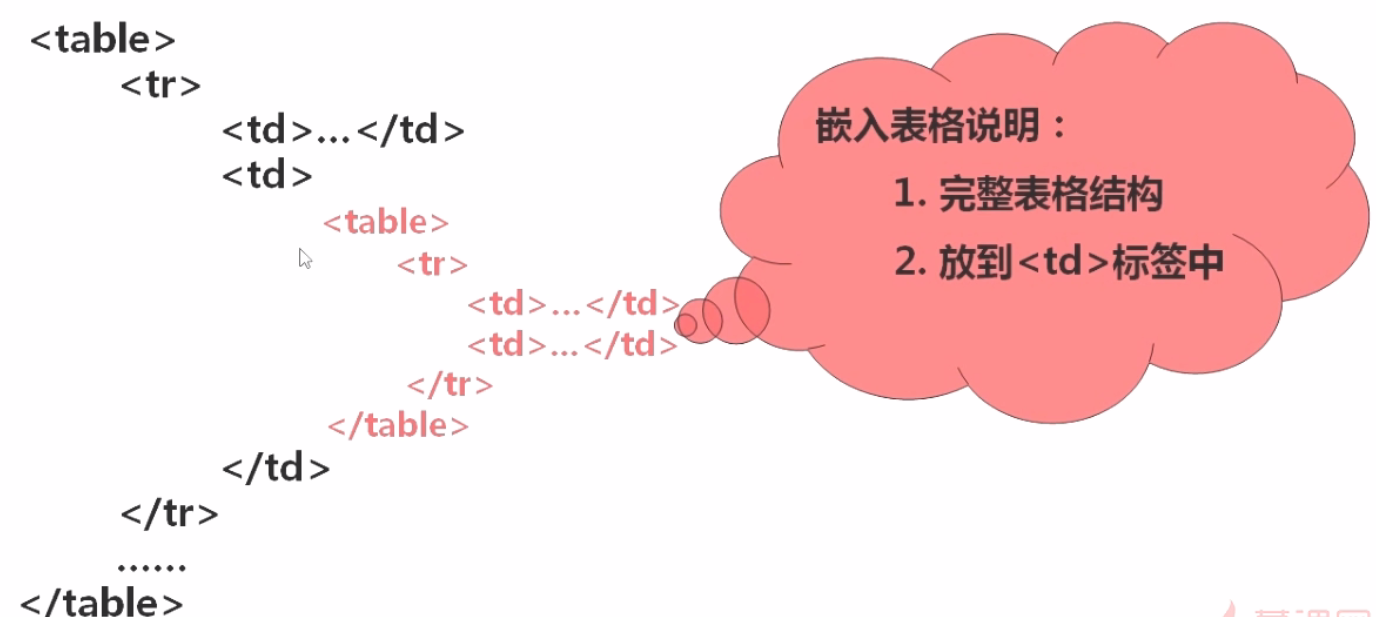
表格嵌套

HTML表单
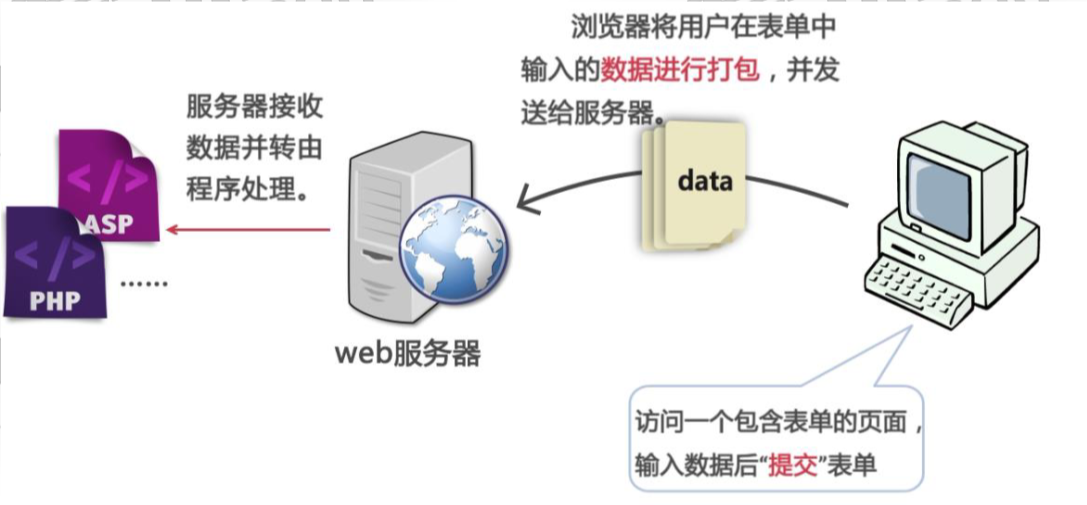
表单工作原理

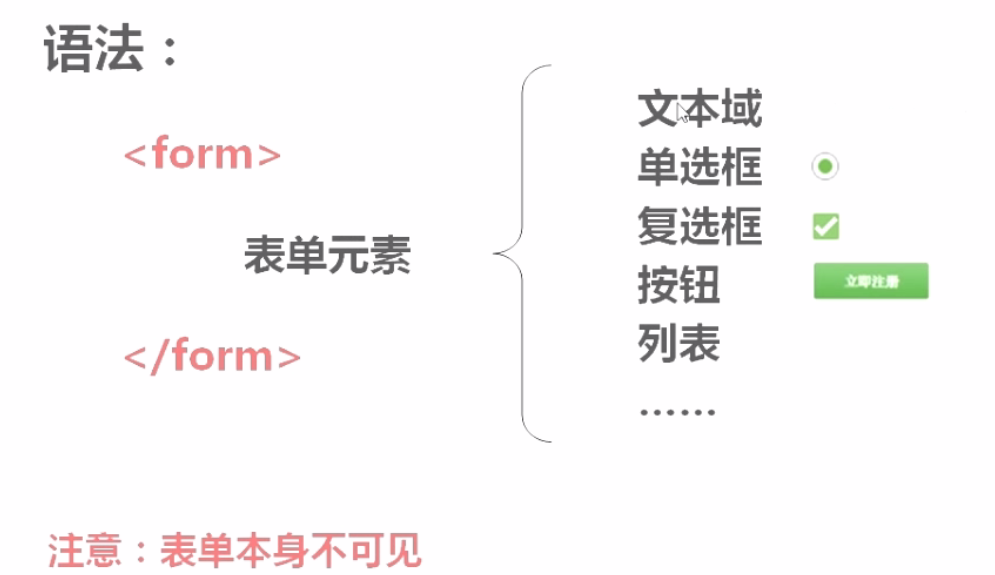
HTML表单语法

form标签元素
| 标签 | 描述 |
|---|---|
<input> |
表单输入标签 |
<select> |
菜单和列表标签 |
<option> |
菜单和列表项目标签 |
<textarea> |
文字域标签 |
<optgroup> |
菜单和列表项目分组标签 |
form标签属性
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL | 提交表单时向何处发送表单数据 |
| method | get、post | 设置表单以何种方式发送到指定页面 |
| name | form_name | 表单的名称 |
| target | _blank _self _parent _top | 在何处打开action URL |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain |
在发送表单数据之前如何对其进行编码 |
<input>标签
语法
<input type="类型属性" name="名称" .../>
type属性值
属性值 描述 text 文字域 password 密码域 file 文件域 checkbox 复选域 radio 单选域 button 按钮 submit 提交按钮 reset 重置按钮 hidden 隐藏域 image 图像域
单行文本域
<form>
<input type="text" name="..." .../>
</form>
密码框
<form>
<input type="password" name="" ...>
</form>文件域
<form>
<input type="file" name="" />
</form>单选框
<form>
<input type="radio" name="test" value="..." checked />
<input type="radio" name="test" value="..." />
....
</form>注意:同一组的name值要相同
复选框
<form>
<input type="checkbox" name="test" value="..." checked />
<input type="checkbox" name="test" value="..." />
<input type="checkbox" name="test" value="..." />
...
</form>按钮
<input type="button" name="..." value="..." />
<input type="submit" name="..." value="..." />
<input type="reset" name="..." value="..." />图像域(图像提交按钮)
<input type="image" name="..." src="image url" />相当于对提交按钮submit的一个图片美观化
隐藏域
<input type="hidden" name="..." value="..." />下拉菜单和列表标签
语法
<select>
<option value="...">选项</option>
...
</select><select>标签属性

<option>标签属性

分组下拉菜单和列表标签
<select name="">
<optgroup label="组1">
<option value="...">选项</option>
....
</optgroup>
<optgroup label="组2">
<option value="...">选项</option>
....
</optgroup>
</select>多行文本域
<textarea name="..." rows="..." cols="..." ...>
内容
</textarea>- 相关属性

HTML5
是html的第5次重大修改
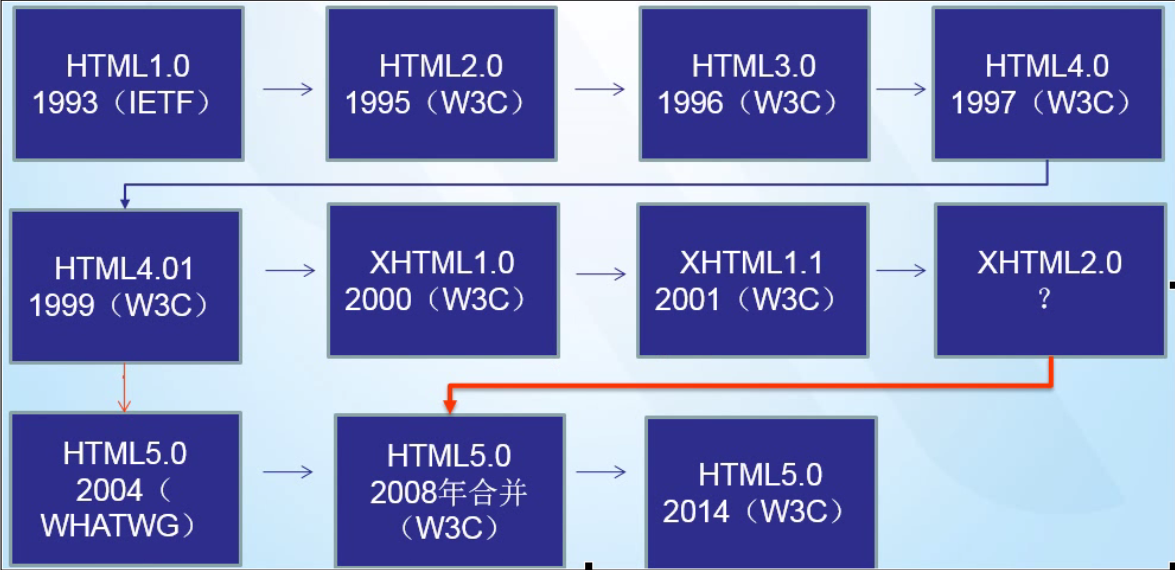
HTML5发展历程

页面结构
<!doctype html>
<html>
<head>
<meta charset='utf-8'/>
<title>标题></title>
</head>
<body>
</body>
</html>